Rozmýšľate nad tým, či váš web spĺňa podmienky moderného webu? Trendy sa menia, no to, čo je dôležité ostáva rovnaké. Nemusíte mať vyštudovanú vysokú na to, aby ste vedeli zhodnotiť to, či váš web vyzerá dobre, alebo zle. V tomto článku sa pozrieme na hlavné veci, ktoré by ste mali sledovať.
Je veľmi dobré, že výrazy ako UX a UI sa stávajú známymi aj menej technicky zdatným. Klienti začínajú rozumieť tomu, že ak na ich stránku príde potencionálny zákazník, tak dizajn webovej stránky má veľký vplyv na to, či bude alebo nebude konvertovať. Inými slovami, či dizajn webovej stránky nabáda návštevníka na to, aby nakúpil alebo nie.
Myslím, že je to hlavne kvôli tomu, že my sami máme radi, keď používamé webové stránky, na ktorých je jasná a prehľadná navigácia, viditeľné informácie, minimum zbytočných klikov, a samotná stránka je rýchla a má príjemný dizajn.
Poďme sa pozrieť na niekoľko tipov, ktoré môžete urobiť pre to, aby ste vylepšili dizajn webovej stránky.
Jasná a prehľadná navigácia na webovej stránke
Sme bombardovaní reklamami a informáciami z každej strany po celý deň je naša pozornosť veľmi roztrúsená. Po príchode návštevníka na webovú stránku máme príliš krátku dobu na to, aby sme zaujali a odovzdali návštevníkovi informáciu, ktorú hľadá.

Jedným z hlavných prvkov webovej stránky je navigácia. Nemám na mysli len hlavnú navigačnú lištu, ktorá taktiež musí byť prehľadná ale aj celkové rozloženie stránky.
Na dobrú prehľadnosť vplýva aj vizuálny dizajn. Zvoľte si jednotné farby, ktoré používate všade na webovej stránke. K lepšej a prehľadnej navigácii môže prispeť aj použitie kontrastných farieb. Znamená Mali by ste používať farby, ktoré sú dobre čitateľné. Určite nepoužívajte svetlé farby na svetlom podklade. Použite radšej také farby, aby boli dobre čitateľné. Veď nie nadarmo sa hovorí, majte to „čierne na bielom“. Konzistencia je kľúč. Ak použijete určitý druh modrej farby na hlavnej stránke, potom ho použite aj na podstránkach. Ak sú vaše tlačidlá zelené, potom nech sú zelené na celej stránke. Aj takéto malé detaily môžu vplývať na to, či sa návštevník na stránke zdrží alebo nie.
Stránka musí „dýchať“. Mám na mysli to, že jednotlivé elementy stránky ako testy, nadpsiy a obrázky by mali mať medzi sebou dostatok priestoru.
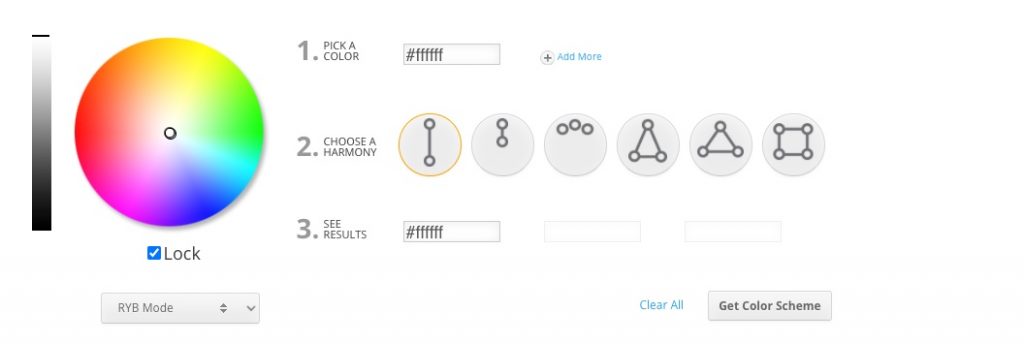
Ak si neviete poradiť s farbami, alebo neviete nájsť ten správny odtieň, môžete si pomôť napríklad s týmto nástrojom. Je to generátor farieb. Pomôže vám nájsť správne kontrasty ako aj odtiene jednej farby. Pri svojej práci ho využívam pravidelne.

Web dizajn a hierarchia
Poznáte ten pocit, keď niečo hľadáte? Prešli ste už cez viaceré weby no nikde ste nenašli čo ste hľadali. Nechce sa vám všetko čítať a len rýchlo prechádzate zhora nadol? Presne o tomto je hierarcha dizajnu.
Predstavte si, že na váš web príde úplne neznalý človek, ktorý hľadá vašu službu alebo produkt. Dokáže informácie nájsť aj bez toho, aby čítal každé jedno slovo? Sú nadpsiy dostatočne opisné? Ak ste si aspoň na jednu z otázok odpovedali nie, potom treba zapracovať na celkovej hierarchii web dizajnu.
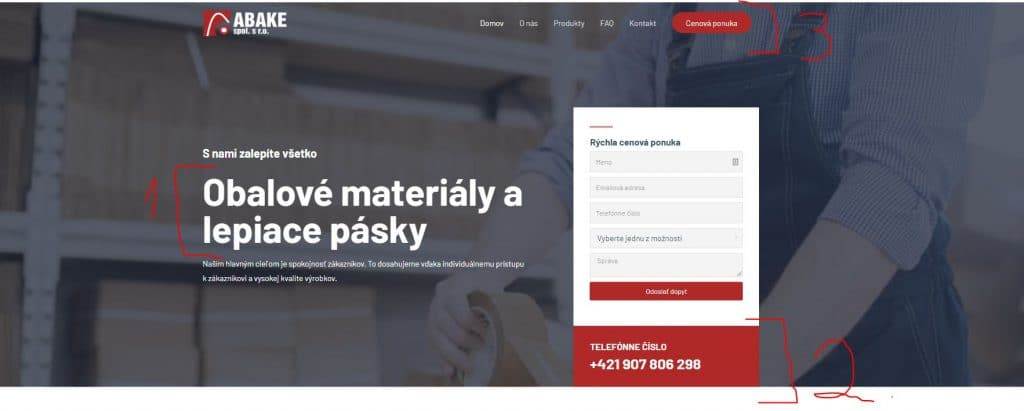
Ide tu hlavne o to, že návštevníci na webe nie vždy čítajú, ale skôr skenujú. Narýchlo si prebehnú web a ak si všimnú niečo, čo zaujme, čítajú ďalej. Predstavte si hierarchiu web dizajnu tak, že na čo sa pozriem po príchode na webovú stránku ako PRVÉ, DRUHÉ, TRETIE, atď.

Je najdôležitejšia informácia napísana hrubým písmom, alebo ju musím hľadať? Upúta ma na stránke obrázok, ktorý je síce pekný ale nemá výpovednú hodnodu? Ak chcete zlepšiť na svojom webe konverzie, určite sa na to skúste pozrieť očami človeka, ktorý o vás nikdy nepočul. Vy svoje podnikanie poznáte, no sú vaše texty a nadpsiy napísané tak, aby im porozumel aj lajk?
Uistite sa, že hlavný nadpis je výrazný a čitateľný. Je to prvá vec, ktorú návštevník uvidí. Mal by byť jasný a výstižný. Môže totižto rozhodnúť o tom, či si návštevník prečíta aj ďalší obsah.
URL adresy sú taktiež súčasťou web dizajnu
Štruktúra webovej adresy môže pomôcť návštevníkovi webu pomôcť v zorientovaní. Ak užívateľ prišiel na stránku z inejého webu, alebo z reklamy, potom je možné, že ste ho priviedli nie na hlavnú stránku.
Uživateľ by mal byť schopný rýchlo sa zorientovať v tom, kde sa nacháda a prípadne navigovať tam, kam by chcel ísť.
Dokonca ešte aj dnes v roku 2019/2020 sa stáva, že adresy webových stránok vyzerajú napríklad takto webstranka.sk/hhehjj865jidisi_poi??dushld. Táto adresa je síce trošku pritiahnutá za vlasy, ale skúste si to všimnúť.
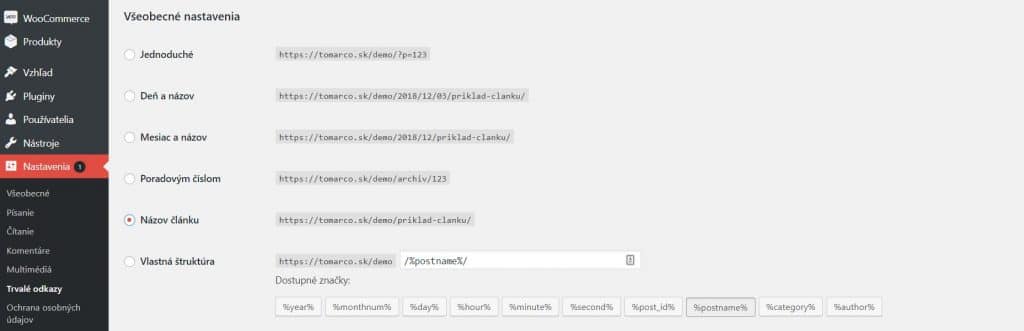
V prípade WordPress CMS je toto nastavenie príliš jednoduché na to, aby ho ľudia nepoužívali.

Po prihlásení sa do administračného panelu ďalej kliknite na Nastavenia, Trvalé odkazy a zaškrtnite jednu z množností. Sami sa môžete rozhodnúť, či chcete konce adries zobrazovať ako názov článku, prípadne ak chcete zobraziť dátum, mesiach alebo niečú iné.
Veľmi jednoduché nastavenie, ktoré pomôže návštevníkovi v rýchlom zorientovaní sa.
Druhou možnosťou je použitie tzv. breadcrumbs, ktoré návštevníkovi taktiež ukážu kde sa momentálne nachádza. Táto možnosť je ale vhodná pri väčších weboch, kde je naozaj množstvo kategórií, produktov, atď.
Menej je viac. Hlavne vo web dizajne
Prečačkané weby môžu zaujať, ale otázkou je akú cieľovú skupinu zaujmú. Všímame si, že mnoho ľudí inklinuje k minimalistickému web dizajnu.
Už neraz sa mi stalo, že som na seminároch a workshopoch rôzneho druhu počul: „Menej je viac„. Ak robíte marketingovú stratégiu, snažte sa ju urobiť čo najjednoduchšou. Ak píšete kód, snažte sa ho urobiť čo najčistejším. Ak robíte logo, urobte ho jednoduché. Táto fráza sa opakuje znova a znova.
V mojich začiatkoch som sa potýkal s tým, že som sa snažil urobiť webovú stránku čo najviac dizajnovo príťažlivú. Prepšpikoval som ju obrázkami, animáciami, slidermi a inými prkotinkami.
Časom som ale prišiel na to, že mnoho z týchto dizajnových prvkov na webových stránkach sú skôr na škodu ako na úžitok. Postupne som ich začal zo stránky vypúšťať, jeden po druhom až mi nakoniec na stránke zostali len tie najdôležitejšie informácie a prvky, ktoré tam museli zostať.
Samozrejme, výnimky potvrdzujú pravidlo a nie vždy sa viete zaobísť bez premakaného web dizajnu. Vtedy si na tom dajte ale záležať a poraďte sa so skúseným grafikom. Grafici, rozumejú farbám, rozloženiu prvkov, vedia ako zachovať pomery prvkov a podobne. Ak si grafika neviete dovoliť, potom si radšej priplaťte za kvalitnú šablónu, do ktorej bolo investované pri jej tvorbe. Ušetríte si tak kopec námahy a bolesti hlavy.
Optimalizujte dizajn web stránky pre rýchlosť
Rýchlosť web stránky má dopad na bounce rate alebo okamžitú mieru odchodov. Okamžitá miera odchodov znamená, že návštevník webovej stránky zo stránky odídte bez toho, aby klikon na akékoľvek tlačidlo, prešiel na inú podstránku, niečo stiahol a podobne.
Ako môžete prispôsobiť dizajn svojej stránky tak, aby bola optimalizovaná pre rýchlosť? Prečítať o tom si môžete tu.
V prvom rade sú to obrázky! Ešte aj dnes sa na to zabúda. Neraz sa mi stane, že idem na webovú stránku, text sa mi načíta za sekundu a potom pomaličky, riadok po riadku sa načíva 10MB obrázok.
Tento prvok je dôležitý hlavne kvôli tomu, že väčšina návštev sa odohráva na mobilných zariadeniach. Podľa novších štatistík to je až 60%. Na našich weboch je toto číslo ešte vyššie. Síce nám operátori poskytujú dostatok dát, predsa len nechceme, aby si ich užívatelia vymíňali už pri prvej návšteve na webe. Nehovoriac o tom, že ak načítanie trvá príliš dlho, je pravdepodobné, že zo stránky odídu skôr ako sa ten 10MB obrázok stihne načítať.
Prečo by mala byť stránka optimalizovaná aj pre mobily a tablety?
V prípade WordPressu existuje množstvo nástrojov, ktoré vám obrázky optimalizujú automaticky.
Aby sme ešte pridali na dizajne, je taktiež dobrým pravidlom používať obrázky v rovnakých veľkostiach na celom webe. Tzn., ak používam slider na hlavnej stránke, ktorý je vysoký 400px, potom by mal byť rovnako vysoký aj na iných stránkach.
Zbytočne veľké obrázky zaberajú zbytočne veľa miesta. Dajte si na tom záležať, vaší návštevníci vás odmenia opakovanými návštevami.
Pre optimalizáciu svojich obrázkov môžete použiť aj online nástroje. Medzi moje obľúbené patria napríklad:
Nezabúdajte na svoju značku. Pozor, značka nie je len LOGO
Áno, značka nie je len logo, aj keď toto hrá veľkú rolu.
Z môjho pohľadu by mala byť značka konzistentná na všetkých médiách ktoré používate. Môže pritom ísť o webovú stránku, Instagram, Facebook, LinkedIn, Google+ (verte či nie, aj toto sa ešte používa).
Napríklad online nástroj Canva vám s týmto dokáže veľmi uľahčiť prácu. Pri platenej verzii si dokážete vytvoriť jednotnú firemnú identitu za pár klikov. A eur. Dokážete si vybrať z dostatočne veľkej banky šablón, ktoré keď si trošku prispôsobíte svojím potrebám dostanete vcelku zaujímavý výsledok.

Na začiatku svojho podnikania nepotrebujete investovať desaťtisíce eur do firemnej identity. Tú si môžete postupne rozvíjať tak, ako sa bude rozvíjať vaše podnikanie. Na druhej strane by ste mali do firemnej identity investovať nejaký čas a pár €. V dlhodobom merítku sa to vypláca.
Ak si neviete dovoliť zaplatiť profesionálneho grafika, ktorý by vám navrhol kompletnú firemnú identitu vrátane vizitiek, hlavičkového papiera, loga, obrázkov pre sociálne médiá a pod, potom skúste online nástroje.
Canva nie je jediným nástrojom, ktorý vás odbremení. Existujú aj iné, ktoré vám napr. vygenerujú logo a pod. Stačí hľadať 🙂
Záver
Na dizajne web stránky záleží. Ak nie ste zdatní v grafike, určite si dajte poradiť od profesionálneho dizajnéra, ktorý sa touto prácou živí. Samozrejme, nie vždy máme na dizajn rozpočet. V tom prípade sa viete obrátiť na tvorcov rôznych šablón webov, ktoré majú svoj dizajn už preddefinovaný. V tomto prípade však odporúčam vybrať si takú šablónu, ktorá je najbližšie vašim predstavám. Dodatočné úpravy vás totižto môžu stáť podstatne viac, ako prvotný návrh dizajnu web stránky.